|
|
|
|
Title |
Using a Manifest to get XP style controls.
|
|
Summary |
Demonstrate how to get Windows XP type colourful controls by using a Manifest to force loading Comctl32.dll version 6 |
|
Contributor |
John McTainsh
|
|
Published |
1-May-2002 |
|
Last updated |
1-May-2002 |
|
|
|
Introduction
Windows XP comes with a set of eye candy which can easily be enabled in your
existing applications with the use of a manifest. I will show to of these
methods, using an external manifest and adding the manifest to an existing .NET
Windows Forms based application..
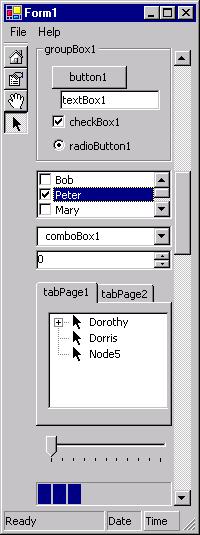
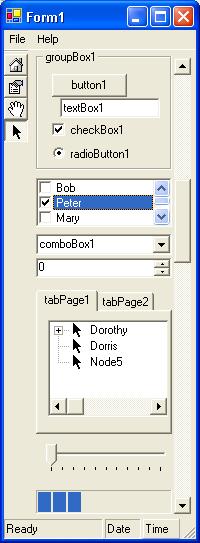
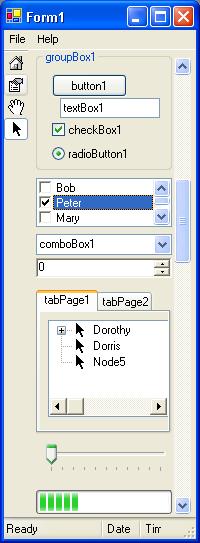
The following three forms are the same application run in different ways.
 |
 |
 |
| WindowsNT |
WindowsXP
without Manifest |
WindowsXP
with Manifest |
To get the different appearance in WindowsXP we need to encourage the
operating system to use Comctl32.dll version 6 and set your button FlatStyle to
System (not the default). To do this we will need to
provide a manifest (shown below). The manifest can be a separate file or built
into the executable.
Making a Manifest
A manifest is simply an XML file containing the name of YOUR application in the
correct location. The following manifest is
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<assembly xmlns="urn:schemas-microsoft-com:asm.v1" manifestVersion="1.0">
<assemblyIdentity
version="1.0.0.0"
processorArchitecture="X86"
name="Microsoft.Winweb.REPLACE_ME_HERE"
type="win32"
/>
<description>Your comment here</description>
<dependency>
<dependentAssembly>
<assemblyIdentity
type="win32"
name="Microsoft.Windows.Common-Controls"
version="6.0.0.0"
processorArchitecture="X86"
publicKeyToken="6595b64144ccf1df"
language="*"
/>
</dependentAssembly>
</dependency>
</assembly>
To use this manifest you MUST replace the REPLACE_ME_HERE text with the name
of your application. ie if your applications executable is called
TestManifest.exe then the manifest would look like this.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?>
<assembly xmlns="urn:schemas-microsoft-com:asm.v1" manifestVersion="1.0">
<assemblyIdentity
version="1.0.0.0"
processorArchitecture="X86"
name="Microsoft.Winweb.TestManifest"
type="win32"
/>
<description>My Manifest Testing application</description>
<dependency>
<dependentAssembly>
<assemblyIdentity
type="win32"
name="Microsoft.Windows.Common-Controls"
version="6.0.0.0"
processorArchitecture="X86"
publicKeyToken="6595b64144ccf1df"
language="*"
/>
</dependentAssembly>
</dependency>
</assembly>
Using an External Manifest file
The simplest way to use the manifest is to name it the same as your
executable plus a .manifest extension and place it in the same folder as your
executable. If you application is called
TestManifest.exe then name your manifest TestManifest.exe.manifest.The
operating system will detect the manifest and fire up your application using
ComCtrl32.dll version 6 with all the flashy graphics.
Building the Manifest into your Executable
A more elegant solution is to build the manifest into your executable so no troglodyte
one can try to run your application without the flashy XP colours. To do this we
will add our manifest file (above) to the executable with a Resource type of RT_MANIFEST
and an ID or 1.
- Using VisualStudio.NET select File->Open->File
from the menu.
- Browse to the Executable you wish to add the manifest to and open it.
- The application will appear in a resource view.
- Right click on the application name and choose Add Resource ...
from the context menu.
- The Add Resource dialog will appear. Select the Import ... button.
- Browse to the manifest file we created earlier and open it.
- The Custom Resource Type dialog will appear. Type in a Resource type of
RT_MANIFEST
and press OK.
- The Manifest file will appear in hex. Open the Property dialog and set the
following;
- ID = 1
- Language = Neutral
- Close and save both the manifest window and the executable window. The
executable in the resource editor should look something like this.

Now the executable many be given to your friends without the manifest and
still appear with the flashy XP controls.
Getting buttons to appear correctly
Buttons and items derived from buttons such as check boxes and radio buttons
may not immediately in the nice XP hover over / colourful style. This is because
the FlatStyle defaults to Standard and should be set
to System to get the XP style. This can be easily done in the Form
editor by setting each control that has a FlatStyle to System
or by running FormatForWinXP(this); each time the form loads.
/// <summary>
/// Search the control for button type control and set the FlatStyle
/// of these buttons to System. This method searches Recursively into
/// control within control.
/// </summary>
/// <param name="control">Control to search children of</param>
public static void FormatForWinXP(Control control)
{
foreach( Control ctrlChild in control.Controls )
{
// Set FlatStyle.System if it is a button type control
if(ctrlChild.GetType().BaseType == typeof(ButtonBase))
((ButtonBase)ctrlChild).FlatStyle = FlatStyle.System;
// Dive into the child controls if there are any
if(ctrlChild.Controls.Count > 0)
FormatForWinXP(ctrlChild);
}
}
Conclusion
This method is quite simple but does not seem to work with up down number
edit shown above. It is not automated by automatically compiling the manifest into the
executable when it is built by the compiler.
Note:
- This will only work on .NET
Windows Forms base applications. For Win32 applications the
assemblyIdentiy
name must appear differently.
- Also remember you can not run ComCtrl32 in a version of windows earlier
than XP, so on 2000 and earlier your app will still appear battleship grey.
I would also like to thank Doug, for the link to a more in depth explanation of how to use the manifest set see
Using Windows XP Visual Styles With Controls on Windows Forms
on the MSDN site.
|
Comments
|
Date
|
|
|
Easier with .NET Framework 1.1
|
17-Jan-2004
|
Thomas Magle Brodersen
|
With .NET Framework 1.1, all you need to do to activate XP styling is to call the method Application.EnableVisualStyles() in your main function, like this:
static void Main()
{
Application.EnableVisualStyles();
Application.Run(new Intro());
}
You may want to check out the documentation:
http://msdn.microsoft.com/library/default.asp?url=/library/en-us/cpref/html/frlrfsystemwindowsformsapplicationclassenablevisualstylestopic.asp
|
|
Manifest using VB
|
2-Feb-2004
|
Andy
|
i have managed to use the manifest file using the external .manifest file, and the compiled method, but it dosent style the buttons, check boxes etc. the method you have suggested works fine in visual C, but how can i use this method in Visual Basic (.NET or VB 6)
many thanks
- Andy
|
|
Loading manifest file from resource dll
|
31-Mar-2004
|
Manifest file
|
Hi ,
I have some applications which are using resources from a common dll. How can i add manifest file to this resource?
|
|
|
24-Apr-2004
|
BillT
|
*** how can i use this method in Visual Basic (.NET or VB 6)
I think you cannot do it in VB6 at all.
For VB.NET, use the same procedures from the article, and here`s the snip of code in VB.NET.
(I`m having trouble posting, so I`m changing the XML tag delimiters to [[ and ]].)
``` [[summary]]
``` Search the control for button type control and set the FlatStyle
``` of these buttons to System. This method searches Recursively into
``` control within control.
``` [[/summary]]
``` [[param name=`control`]]Control to search children of[[/param]]
Public Shared Sub FormatForWinXP(ByVal theControl As Control)
For Each ctrlChild As Control In theControl.Controls
` Set FlatStyle.System if it is a button type control
If ctrlChild.GetType().BaseType Is GetType(ButtonBase) Then
DirectCast(ctrlChild, ButtonBase).FlatStyle = FlatStyle.System
` Dive into the child controls if there are any.
If ctrlChild.Controls.Count > 0 Then
FormatForWinXP(ctrlChild)
End If
End If
Next
End Sub
|
|
|
24-Apr-2004
|
BillT
|
Yes, changing XML tags to [[ and ]] worked.
But then it destroyed my intentation. Argh.
|
|
|
24-Apr-2004
|
BillT
|
Actually, you may be able to do it for VB6 (with limitations). Just make the manifest called VB6.exe.manifest. See:
http://vbnet.mvps.org/index.html?code/forms/vbidexp.htm
|
|
|
4-Jun-2004
|
a.
|
hi,
as stated above, it`s easier when using the 1.1 framework. (nice article, though)
but it seems as if the images on my buttons disapper, if i set the button`s flat style to `system`. any idea how to fix this? would be great =)
thanks
bye,
a
|
|
C-Style Syntax???
|
27-Jul-2004
|
Yamaké Takahashi
|
I`d just like to comment to all of the readers not to get the VB- and C#-Style syntaxes confused; the author of this page used the C#-Style syntax, which should be:
Sub Main()
End Sub
Instead of
public static void Main() {
}
...but yeah, the code works! Perfect!
Thanx everyone for your help.
This page was verrrrrry useful.
-Yamaké :)
|
|
EnableVisualStyle is the Evil Axis
|
29-Aug-2004
|
John McTainsh
|
|
EnableVisualStyle can cause SEHException for no reason. Use it with extreme caution. See the following link http://weblogs.asp.net/jkey/archive/2003/07/16/10157.aspx
|
|
It worked too well!
|
29-Jan-2005
|
Alan Balkany
|
I tried your suggestion to get a consistent scrollbar style (all XP), but it also made my groupboxes BLUE! (Just like your 3rd example above, with the manifest.)
How can I make the groupboxes BLACK, while keeping the XP scrollbar style?
Thanks. Nothing I`ve tried seems to work!
|
|
Doesn`t work in Visual Studio 2005??
|
31-Jan-2005
|
Anthony Vidal
|
I`ve tried this in Visual C++ 2005, and it always returns an error saying `Error result 1 returned from `C:\Program Files\Microsoft Visual Studio 8\VC\bin\mt.exe`.` and this is only when I add a manifest file to my project. I`ve checked over the syntax and compared it to 3 tutorials and my code is correct, but I always get this error. Does anyone know a solution?
|
|
Manifest don`t work
|
3-Feb-2005
|
Mo
|
Hi,
I must make a VB.NET application for my college.
The college PC`s OS is XP but it`s theme is classic, the manifest doesn`t work because XP theme isn`t enabled ni the PC.
I have .NET 1.0.
I don`t want to have `luna`, `olive` or other XP style, I want just classic XP style.
Can I make my application with XP visual style without changing the PC theme to XP ?
If no, Can I do it without working in register ? (with an API or other way)
If no, so how can I have XP style for my application ?
I need VB.NET or C# code.
Thanks.
Mo
|
|
Problem adding manifest to a dll assembly
|
1-Jul-2005
|
Camus SoNiCo
|
Hi,
I`ve created a dll assembly with C# and when i add
the manifest in it, i then get `strog name filure` when adding it to the gac.
How should i do the same process with a dll and not loosing the `strong name`?
btw, greate articule.
Thanks
|
|
NICE BUT...
|
19-Aug-2005
|
DJK
|
|
Your article is nice, works in Visual C using MFC, buy you know how to works in WIN32 using Visual C, please if you know just tell me how Thanks.
|
|
XP Manifest in OCX
|
16-Sep-2005
|
Atul
|
For starters I should mention that I am using Delphi. Compiling the XP manifest into a Delphi application works just fine - the app and DLLs it uses all use XP themes as expected. However, I am unable to get this scheme to deliver for an ActiveX control embeded inside a web page in Internet Explorer.
Not sure what I am doing wrong. Any help would be much appreciated.
|
|
A slight addition
|
25-Sep-2005
|
johnJames
|
`This will only work on .NET Windows Forms base applications. For Win32 applications the assemblyIdentiy name must appear differently.`
The only thing necessary to make this work with win32 apps is to change the ENTIRE assemblyIdentity name for your app (the first section, not the dependency section) to something you want associated with your app, like `Desktop.Software.myApp`.
|
|
Running an assembly with XP styles as a smart client
|
25-Oct-2005
|
|
.Net Version 1.1.4322
I have a multi assembly strong named no touch smart client application. I can get the XP styles to work by doing the above (I added the manifest file as a resource to the exe assembly of the application). This works as expected when I launch the app locally by clicking on the exe file. However if I deploy the application to a web server and launch it via a url (it get downloaded to the client`s GAC and run etc.) the XP styles are lost! Other resources like the embedded application icon work tough.
Can anyone give me any ideas why this is?
I can`t use the the Application.EnableVisualStyles() setting as this application contains alot of FlatStyle: Popup buttons with icons on them and the icons are lost if the Application.EnableVisualStyles() is used.
|
|